Si piensas que no tienes gracia o tiempo para diseñar un póster, pero necesitas hacerlo sin acudir a un profesional, tenemos varias formas de conseguirlo, sólos o colaborativamente, con alumnos y sin ellos. Vamos a analizaron y ver sus posibilidades:
1. El más conocido de todos es Glogster. Me parece muy interesante este recurso, encontrado por azar, que permite a los no dotados para el dibujo realizar póster muy bien diseñados, que se mantienen en la web, en una página dentro de Gloster, o imprimirla. Es estupendo para que el alumnado exponga sus trabajos colectivos. Es deseable que el alumnado utilice la web creativamente y, creo que es nuestro deber instruirlos para ello.
-Entra a Glogster . La magia de esta web es que te proporciona muchos materiales adecuados para la tarea escolar, tanto de primaria como de secundaria, como plantillas y otros recursos. El aspecto que adquiere es muy profesional.
-Regístrate y crea tu primer póster: te permite elegir plantillas, imágenes, videos… y te porporrciona muchas imágenes propias.
-Explora y utiliza todas las herramientas que aparecen a la derecha: como el objetivo es incrustarlo en la web o en un blog, te permite añadir videos y otros recursos multimedia.
-Guárdalo: a la hora de hacerlo, te permite elegir entre público o privado (hasta que no lo termines, por lo menos)
-Una vez guardado, ábrelo a página completa. Te permite imprimirlo (sale en A3) o lo puedes agregar a ola web, el blog, etc… Como ves, en wordpress no se puede incrustar.
-Haz clic en + Share. En la parte inferior de la ventana, aparece el Embed Code . Haz clic en el botón Copy para copiar el Embed y pégalo en el editor HTML de cualquier página web o plantilla de Bb, Sites, Blog, etc.
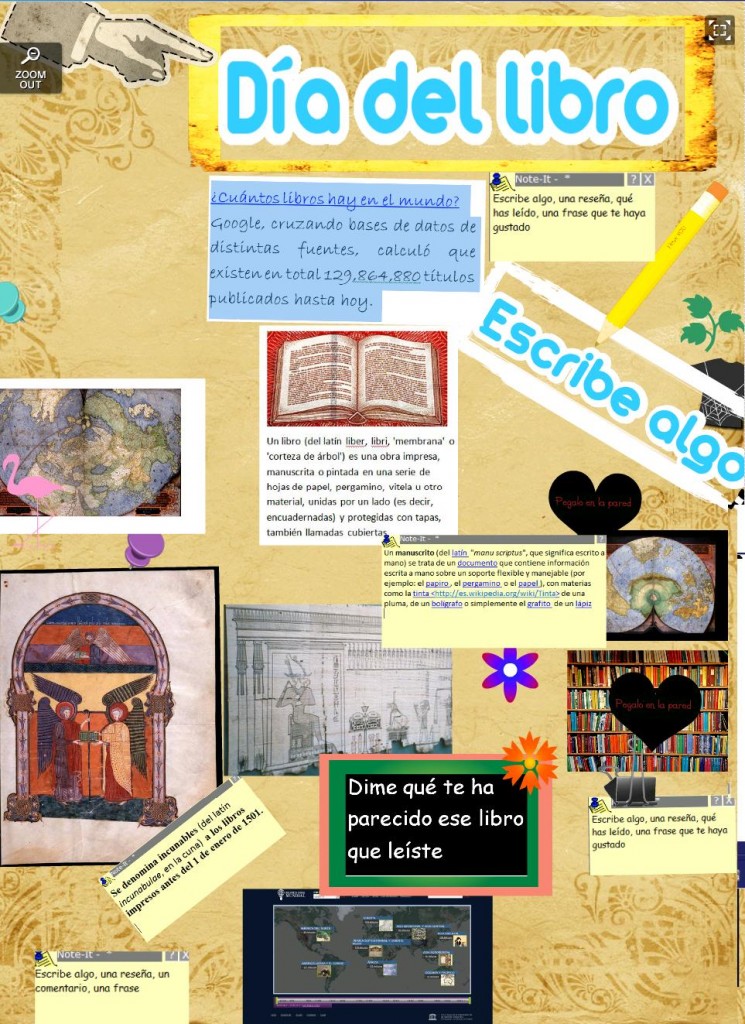
Aquí tienes el ejemplo del día del libro, en IESNAPA Félix Urabayen:

2. Thing.to es una plataforma que actúa como un tablón de anuncios, donde puedes dejar tus ideas y otros pueden verlas y comentarlas. Se puede usar para trabajos colaborativos en clase. Además con su App para iPad.
3. Otros: http://corkboard.me/qqfy2vI6Ah. A modo de corchera, se van colocando los postit: gracioso.
4. Wallwhisher es otra forma de crear murales colaborativos. Es similar a Glogster, más sobrio, permite añadir textos, anuncios, enlaces, vídeos. Requiere registro, pero puedes usarlo fácilmente desde el principio. Te proporciona unos cuantos fondos para elegir, permite subir imágenes propias y te sugiere algunas otras. Te proporciona una URL que puedes enviar para trabajos colaborativos.
5. Visual.ly
Visual.ly te permite crear fácilmente infografías y compartirlas.Exige registro, pero es gratuita y online.
6. Wordle | Web 2.0 Online
Genera fácilmente nubes de palabras, te permite jugar con palabras y crear fácilmente imágenes. Puedes elegir entre varias posibilidades y juegos de color, sin registro.
3.) ManyEyes es un programa que permite fácilmente incluir datos, en variados formatos, con tu propia base o con otra. Exige registro. Libre.
7. Hohli
Permite crear diagramas de Venn, y otros tipos de gráficos usando tu propia base de datos. Permite cambiar el fondo de la gráfica. Permite compartirlos a través de twiter, facebook…
8. Google Public Data Explorer
Google permite transformar sus innumerables datos en visualizaciones. También puedes subir tus propios datos y elegir entre hacerlos públicos o no.
9. Stat Planet
Otro de mis preferidos: permite crear mapas interactivos que se pueden personalizar. Si estás preparando trabajos, presentaciones o infografías alternando gran cantidad de datos, puedes incluir gráficos interactivos y gráficos. El sitio guarda las estadísticas mundiales. Funciona online o descargando el programa gratis.
10. Creately
Dispone de servicio libre y de pago. Se puede utilizar para crear diagramas muy variados, storyboards, organigramas y mapas de sitio. Dispone de numerosas plantillas.
11.Infogr.am. Te registras a através de Facebook o Twiter. Muy sencilla y fácil de usar. Te facilita varias plantillas, para definir poblaciones, o actividades. Muy fácil, muy fácil.
En el iPad
1. Popplet permite establecer colaborativamente relaciones entre conceptos, muros virtuales, mapas conceptuales, recopilación de recursos, líneas de tiempo, con distintos diseños. Si quieres ver cómo funciona:
2. Sketchshare es una aplicación de trabajo colaborativo (hasta por 4 usuarios de iPad). Podemos dibujar, incluso chat de voz con el que podemos discutir, e intercambiar ideas con los demás usuarios en tiempo real mientras seguimos dibujando haciendo uso de ella.
3. Thing.to tamben para iPad.
4. IBrainstorm es la versión iPad de la corchera, que permite añadir postit y texto, con distintos diseños. Me gusta
Usos en el aula
1. Realizar tareas sobre los vídeos insertos y contarlo a continuación.
2. Caza del tesoro o webquest, colgando en el muro distintos enlaces para que completen las tareas, que también pueden estar colgados aquí.
3. Como zona de quedada, de organización de los grupos de trabajo.
4. Para recopilar enlaces o vídeos sobre un tema.
5. Para que los alumnos recopilen información sobre un tema dado.
6. En música, permitirá hacer póster para recopilar videos o mp3 sobre una determinada época o sobre una banda, incluyendo fotos. Lo mismo con respecto a un instrumento o una orquesta. Algo parecido para Historia, literatura, filosofia…
7. En Biología se puede hacer un trabajo recopilatorios sobre la celula, otro sobre tejidos y uno para cada uno de los aparatos, recopilando vídeos e imágenes. Par múltiples temas.
8. Realizar tareas basadas en imágenes: podemos hacer el mural con imágenes para que les pongan títulos, las completen o las reordenen. Muy útil en CTMA, Geología…
9. Crear debates.
10. Repasar temas, a base de pegar preguntas y respuestas.
11. Tormenta de ideas.
Y en fin, que es un recurso que les resulta muy atractivo para todos


Hey there! Would you mind if I share your blog with my
myspace group? There’s a lot of people that I think would really appreciate your content. Please let me know. Thanks
If some one desires to be updated with most recent technologies
then he must be visit this web site and be up to date daily.