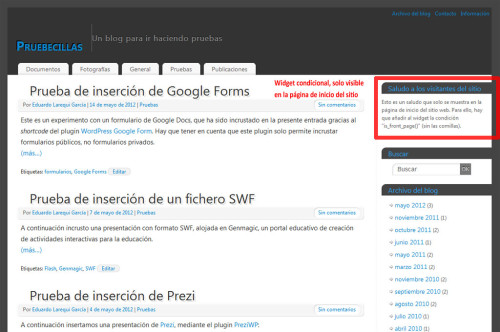
En el artículo publicado el pasado 7 de mayo, hicimos referencia a la instalación de un plugin, denominado Widget Logic, que permite que los sitios alojados en Multiblog puedan utilizar widgets condicionales, esto es, widgets que son operativos solo en determinadas circunstancias del sitio web. El interés de esta nueva funcionalidad resulta evidente si pensamos en un sencillo ejemplo de uso.
Supongamos que el autor o autora de un blog quiere disponer un texto de saludo a sus visitantes y quiere también que solo aparezca en la página de inicio. En principio, ese objetivo no se puede alcanzar en un blog elaborado con WordPress, pues todos los widgets definidos para las distintas áreas de widgets (normalmente las barras laterales, pero también otras zonas, como los pies de página) se muestran en todas sus páginas.
Pues bien, con la nueva funcionalidad, ese propósito es muy fácil de conseguir. Para ello, basta con seguir los pasos que detallamos a continuación:
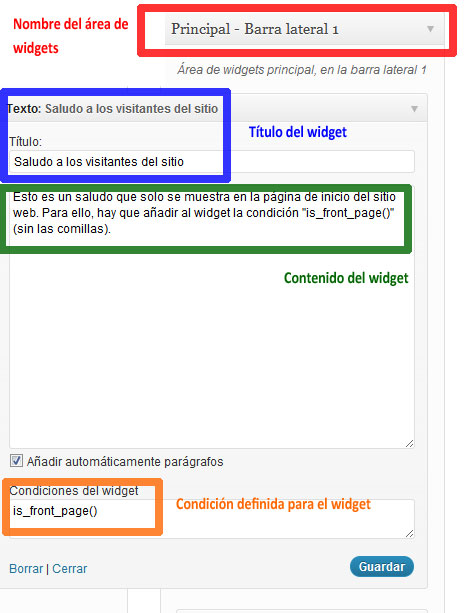
- Ir al menú Apariencia > Widgets, y arrastrar al área de widgets deseada un widget de texto (véase la figura 1). En el tema por defecto de WordPress, llamado Twenty Eleven, la primera área de widgets se llama “Barra lateral principal”, pero esta denominación puede cambiar, dependiendo del tema elegido para el blog.
- Escribir el título del widget.
- Escribir el texto del saludo a los visitantes del sitio.
- Definir la condición de aparición del widget dentro del campo correspondiente. En el ejemplo que se muestra en la figura 1, se ha utilizado una condición muy simple,
is_front_page(), que sirve para hacer que el widget solo aparezca en la página de inicio del sitio, cualquiera que esta sea. - Guardar el widget y comprobar el sitio web. Si todo ha salido bien, la página principal del sitio y solo ella mostrará el saludo que se acaba de definir, tal como se muestra en la figura 2.

La condición, o “etiqueta condicional” que acabamos de definir en el ejemplo precedente es solo una de entre las muchas que WordPress proporciona. En la página Conditional Tags se explica cómo usar la mayoría de ellas, así que podemos utilizar la información que allí aparece como base para proponer otros ejemplos:
- Supongamos que queremos definir un widget que solo aparezca en una entrada o artículo individual, titulado “Mi primera excursión en globo”; la condición que hay que definir es
is_single('mi-primera-excursion-en-globo'). Como puede verse, el parámetro que va entre paréntesis hace referencia al slug del artículo, que es el nombre que el sistema emplea para construir las URLs del sitio; si se conoce el identificador numérico de dicho artículo, la condición se puede simplificar:is_single('43'). - Si lo que queremos es un widget que solo se muestre en la página fija denominada “Sobre este sitio”, tendríamos que utilizar la condición
is_page('sobre-este-sitio'); también valdríais_page('12'), en el que ’12’ es el identificador numérico de la página. - Para conseguir un widget que solo aparezca en las entradas pertenecientes a la categoría “Cine” deberíamos definir la siguiente condición:
in_category('cine'), o bienin_category ('4'). Conviene no confundir esta condición conis_category('cine')que tiene un efecto totalmente distinto; en este último caso, el widget se mostraría en la página de archivo que contiene el listado de entradas asignadas a dicha categoría. - Si se pretende mostrar un widget en la página que ofrece el listado de todas las entradas escritas por una autora cuyo nombre en el sistema es ‘Antonia’, deberíamos definir la condición
is_author('Antonia').
Las condiciones que acabamos de señalar, o cualesquiera otras de entre las que figuran en la página Conditional Tags, se pueden combinar mediante los operadores lógicos de PHP, lo cual proporciona una enorme potencia a los usuarios que quieren afinar el comportamiento de sus sitios. Veamos un par de ejemplos:
- Supongamos que queremos definir un widget que aparezca en la página “El autor” o en la página “Sobre este sitio”, pero no en las demás; para tal circunstancia, la condición sería
is_page('el-autor') || is_page('sobre-este-sitio'); el operador lógico “||”, equivalente a “o”, define una circunstancia que solo se produce si se cumple cualquiera de las dos condiciones. También es posible conseguir este propósito mediante un array o matriz de casos:is_page(array('el-autor', 'sobre-este-sitio')). - Si queremos mostrar un widget ante un error 404, es decir, un aviso de página no encontrada, y queremos que ese widget solo lo vean aquellos usuarios no registrados (que suelen ser los visitantes del sitio), entonces tenemos que utilizar la siguiente condición:
is_404() && ! is_user_logged_in(). En este caso, el operador lógico utilizado es “&& !”, equivalente a “y no”; es decir, el operador define una circunstancia que solo tiene lugar si se dan, a la vez, dos condiciones: que el navegador muestre una página de error 404 y que el visitante que en ese momento la ve no sea un usuario registrado del sitio.

Deja un comentario